A DREAM YOU’LL HAVE is a curious VR app designed to give artists new to VR a quick, imaginative sample of a VR experience that is both simple and complex, and requires basic participation. The environment is meant to provide a familiar but unreal setting that toys with the users sense of perspective and space to demonstrate the creative possibilities of the medium.
ABOUT
This was a project I developed as part of the Udacity VR Nanodegree. After playing several puzzler games from the app store, I wanted to try and build something a little more abstract and surreal while using this assignment as an excuse to teach myself 3D Modeling. Throughout the process I was able to learn a tremendous amount about movement mechanics and now feel much more confident using Maya, Tweens, and the event system. Technically and conceptually, it was interesting pushing myself to go as big as possible while trying to stay true to the concept of minimalism and simplicity.
GUIDELINES
Create a simon-says puzzler that follows this workflow:
+ Start in open environment
+ Button click triggers on-rails camera movement into room with puzzle
+ Simon-says puzzle
+ Puzzle solve triggers on-rails exit out of room
+ Button click to restart puzzle
PROCESS
user PROFILE
Udacity University’s Intro to Interactive Art student
These students are collaborative, creative geeks excited to learn about interactive art around the world - from sculptures with interactive algorithms to colossal video games projection-mapped on the sides of buildings. They are new to immersive storytelling and are looking to sample a range of easily-digestible works and experiences in hopes of finding inspiration in their own projects
PRELIMINARY THOUGHTS
In a dream: player begins in basic classroom, is prompted that the big math test is tomorrow and that they should study. Camera pans forward, player realizes classroom is giant-scaled as they swoop into room-sized calculator to solve a puzzle based on the order of operations. Repeat to continue “studying”
PHASE 1
FIRST ITERATION
Dreamy, soft, hazy, helpful, friendly dream night before a math test
+ Taught myself maya to build accurate-looking, hollow calculator with an interior the size of an average room, and also created mathematical puzzle objects.
+ Built average looking classroom to start, then enlarged to make calculator appear normal-sized.
+ Drastically simplified classroom for memory optimization
• Follow up: Too computationally expensive for mobile performance and crashed every test. Start over.
PHASE 1 SAMPLE TEXT LANGUAGE
PHASE 2
SECOND ITERATION
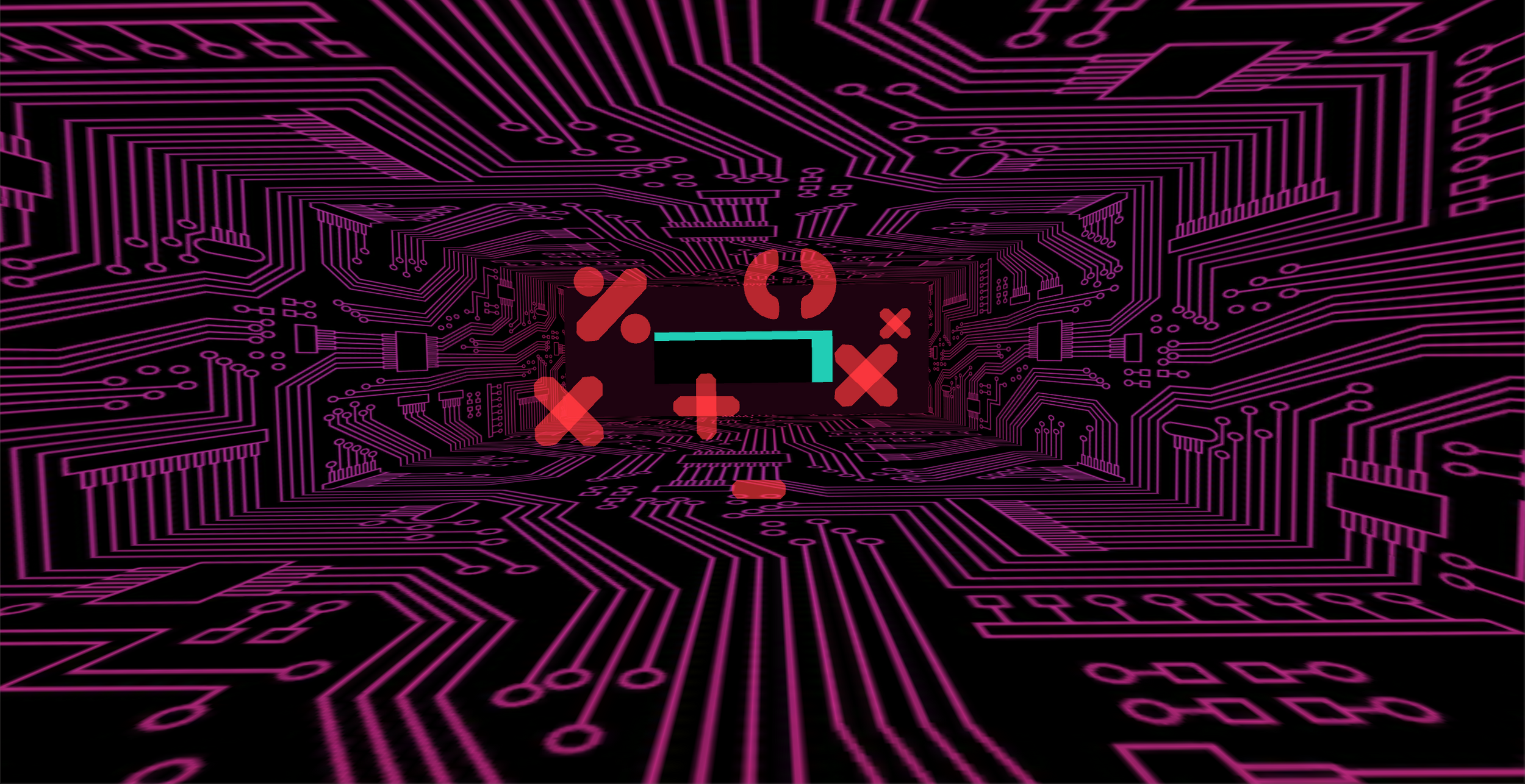
Glitchy, surreal, horror/suspense/trepidation
+ Revamped calculator, mathematical objects, and modified single desk asset from Argyle into simple shapes.
+ Redesigned entire environment to allow for massive-scale objects and still perform decently on mobileZ
+ All UI/prompts from narrator VERY glitchy, strange, panicked
+ Slow, suspenseful electronic music
PHASE 2 SAMPLE TEXT LANGUAGE
User Test & Feedback - 32 y/o musician and art teacher:
Aesthetic: Gives a really creepy and minimal vibe - I want to know more about where the space is. Love the objects but text seems aggressive.
Audio: Too strangely suspenseful with no payoff.
Movement: straight-line movement doesn’t feature environment well enough.
• Follow up: Implement loading text to reference game, change audio, rethink camera movement
User Test & Feedback - 89 y/o grandmother:
Aesthetic: Really strange but simple design. Cannot figure out how to move forward, doesn’t understand the concept of glitch text
Audio: Seems suspenseful
Movement: thrilling
• Follow up: Make glitch text more subtle and buttons more obvious.
THIRD ITERATION
Chillhop, Vaporwave, subtle, digital, dreamscape
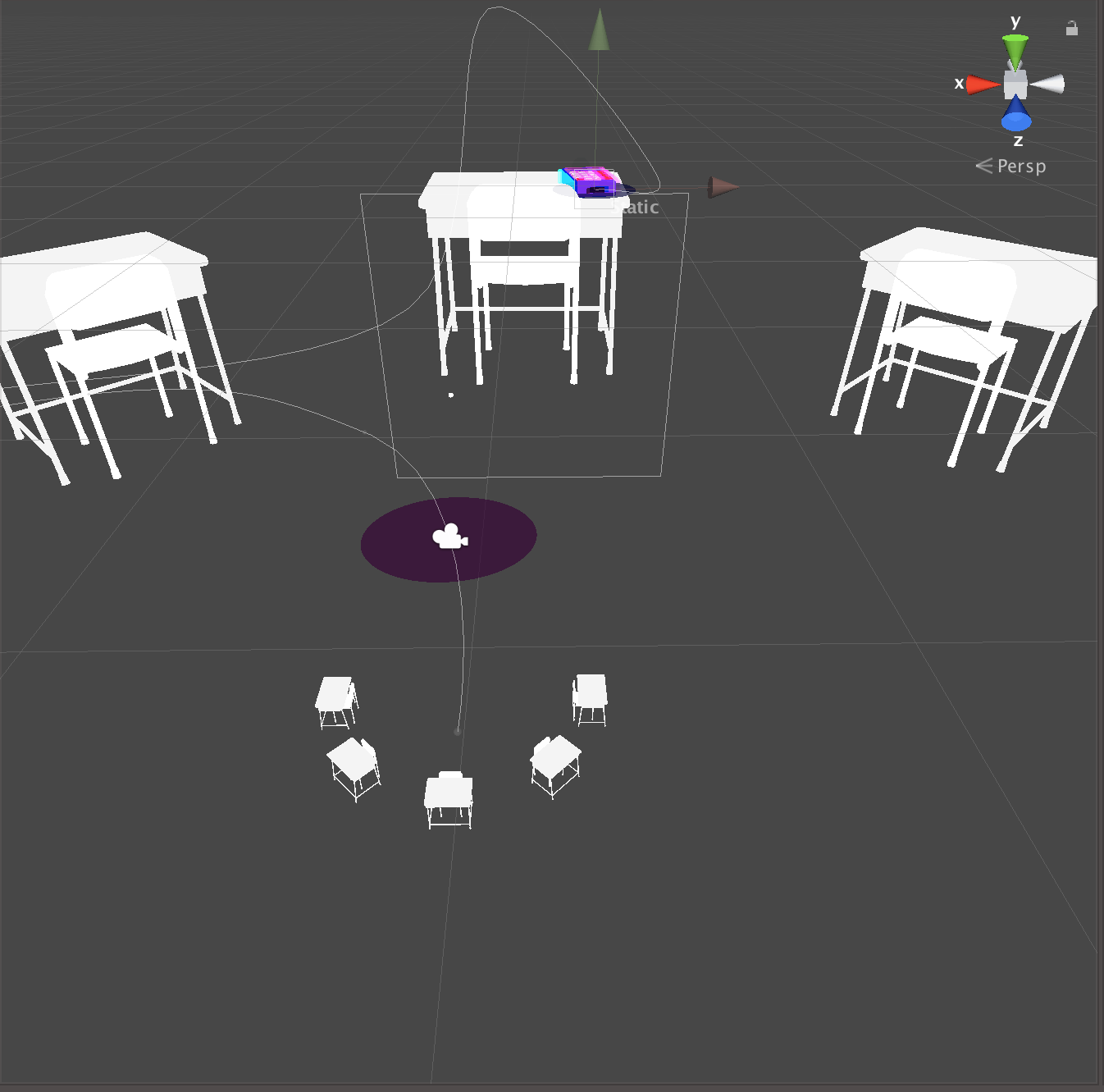
+ Learned DoTween and about tween pathways, redesigned on-rails movements
+ Revamped UI wording, added tweened text events, and outlined or animated buttons to make them stand out.
+ Chill but peppy electronic music with a hint of surreal
User Test & Feedback - 30 y/o graphic designer:
Aesthetic: LOVES the minimal contemporary but retro elements, but enough to make things very interesting.
Audio: Very chill - like vaporwave. Want to just listen to the soundtrack on repeat and it fits the space. Builds up excitement for something that is very simple. Would like maybe alternating audio sounds for the puzzle objects would fit the soundscape better.
Movement: It’s like being on a slow tour inside an optical illusion - kind of delightful.
• Follow up: Add a second sound to puzzle objects.
FINAL CONCEPT
The player finds themself within a simple yet surreal environment, greeted by narrator hinting that the player has been here before. A loadscreen blurs the definition of this space as a dream, a digital environment, or both. On-rails movement reveals that objects were placed to trick the players sense of scale and perspective, and that the empty-looking environment is actually quite massive. As the player progresses, it becomes less clear whether the narrator is a sentient being slowly becoming corrupted or a program subtly-glitching into artificial intelligence. The conclusion reveals the player is trapped within a decaying, infinite loop.
CLOSING REMARKS
I learned an incredible amount from this project and really got to interact with the limitations of quality and performance first hand. But despite teaching myself 3D Modeling and movement mechanics, the biggest lesson came from user testing. Those who were familiar with technology and gaming were able to easily navigate their way through the abstract text and interfaces without a hint of difficultly, while older users who had little to no experience with gaming had trouble getting past the very first segment. Going forward I would really like to continue exploring the lines between creative, abstract experiences and UIs that are accessible to all demographics across all age ranges, and am really excited about future projects.